As Head of Mobile R&D in Seeking Alpha I’m being asked constantly by developers and product managers alike if we can implement a feature on both the phone and the tablet.
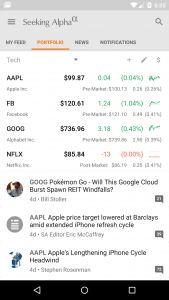
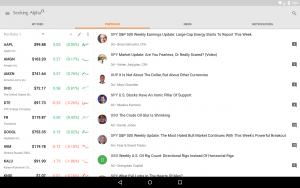
For example, here is the Seeking Alpha Android application showing the portfolio page on a phone and on a tablet:
David Bowie
Mobile Development In The Year 2002
 No this is not a mistake. It is not supposed to be 2022, and this is not a futuristic post about how mobile development will look a few years from now. It is about how we developed applications back then, in 2002. I found this magazine in a pile of old papers I was about to throw to the recycling bin, and suddenly it hit me – I wrote this piece on how to develop mobile apps more than 13 years ago! So it is a visit down nostalgia lane, bringing long forgotten memories from what seems to be now a tons of technological generations ago. Continue reading
No this is not a mistake. It is not supposed to be 2022, and this is not a futuristic post about how mobile development will look a few years from now. It is about how we developed applications back then, in 2002. I found this magazine in a pile of old papers I was about to throw to the recycling bin, and suddenly it hit me – I wrote this piece on how to develop mobile apps more than 13 years ago! So it is a visit down nostalgia lane, bringing long forgotten memories from what seems to be now a tons of technological generations ago. Continue reading
Android Dependency Assassin – Part 1: Butter Knife
A good knife man know his tools. The dagger is sharp and fierce while the butter knife is blunt and mellow. The sword is noble and swift while the Swiss army knife is handy and quick.
This post series will focus on reducing dependencies in Android application development using dependency injections frameworks. In the first post I’ll discuss the Butter Knife framework.
How many time have you found yourself writing over and over again the same boilerplate code for handling views in your UI classes (Activity or Fragment)? Something like that:
public class MyActivity extends Activity {
TextView mDoSomethingView;
ListView mDoSomethingElseView;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.my_activity);
...
mDoSomethingView = (TextView) findViewById(R.id.expandable_text);
mDoSomethingView.setOnClickListener(new DoSomethingClickListener());
...
mDoSomethingElseView = (ListView) findViewById(R.id.list_item);
mDoSomethingElseView.setOnClickListener(new DoSomethingClickListener());
...
}
...
public class DoSomethingClickListener implements View.OnClickListener {
@Override
public void onClick(View v) {
// Hey, we're doing something!!!
...
}
}
public class DoSomethingElseClickListener implements View.OnClickListener {
@Override
public void onClick(View v) {
// Hey, we're doing something else!!!
...
}
}
}
 Butter knife enables you to “inject” the views and event callback or listener easily, without having to repeat the boilerplate code over and over again. Strictly speaking it will not actually inject the views, but will generate the boilerplate code for you behind the scene (this why we labeled it “injection” above). With butter knife the above sample will be reduced to the following:
Butter knife enables you to “inject” the views and event callback or listener easily, without having to repeat the boilerplate code over and over again. Strictly speaking it will not actually inject the views, but will generate the boilerplate code for you behind the scene (this why we labeled it “injection” above). With butter knife the above sample will be reduced to the following:
public class MyActivity extends Activity {
@InjectView(R.id.do_something) TextView mDoSomethingView;
@InjectView(R.id.do_something_else) ListView mDoSomethingElseView;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.my_activity);
ButterKnife.inject(this);
...
}
...
@OnClick(R.id.do_something)
public void imDoingSomething(TextView doer) {
// Hey, we're doing something!!!
...
}
@OnClick(R.id.do_something_else)
public void imDoingAnotherThing(ListView anotherDoer) {
// Hey, we're doing something else!!!
...
}
}
Much shorter, cleaner, readable and maintainable code.
Butter knife doesn’t use reflections. Instead it generate the boilerplate code in compile time and use it in run time, so it is fully debug-able and visible for you.
There are other view injection frameworks that will do what Butter knife is doing, such as RoboGuice, Android Annotations and more. Each has its pros and cons. Search the internet for comparisons (like this one, or this) and select the one that fits you best.
It is beyond the scope of this post to explain the benefits of dependency injection in software development, such as loose coupling, inversion of control and more. I encourage you to read more on this to understand the value of dependency injection.
In the next post I will discuss Dagger. Stay tuned.
The Tale Of Daddy And The Gator In The Ocean
Since the internet was having it’s first days of public appearance, I realized the importance of the changes it will bring. So from the early 90s I had some sort of a personal web site presence at all times.
In the beginning it was a simple personal web site hosted on some free web hosting provider. The ones that I recall now are the late GeoCities (and this was the original url), Tripod (with this url or this one) and Batcave.
Event Inheritance in EventBus
If you are not using pub/sub framework for your Android client, this post is not for you. But then again, if you are a mobile developer you should ask yourself why your mobile clients applications aren’t using pub/sub framework? This deserve a separate post that will explain the benefits of such architecture. If you are into pub/sub for Android clients you are probably using Otto or EventBus.
 Some of my team were using EventBus and encountered a weird event dispatch situation: some subscribers would get multiple invocations for a single event post.
Some of my team were using EventBus and encountered a weird event dispatch situation: some subscribers would get multiple invocations for a single event post.
The code could be simplified to the following sample:
public class MyActivity extends Activity {
...
public class BaseEvent {}
public class DerivedEvent extends BaseEvent {}
...
@Override
public void onStart() {
super.onStart();
EventBus.getDefault().register(this);
}
@Override
public void onStop() {
EventBus.getDefault().unregister(this);
super.onStop();
}
public void onEvent(BaseEvent event) {
// Handle base event
}
public void onEvent(DerivedEvent event) {
// Handle derived event
}
...
}
One could argue the need for inheritance in the events object. If you use EventBus extensively, you will learn that you need a lot of event objects to replace all those listeners that infested your code before you used EventBus. Usually, you will have a lot of events but some of them need to pass the same information to the subscriber (say a String or a List). Writing the boilerplate code for instantiation and getters/setters for each separate event class could be time consuming, and error prone:
public class Evnet1 {
private final String foo;
public Event1(String bar) {
this.foo = bar;
}
public String getFoo() {
return foo;
}
}
Now imagine repeating this for Event2 to Event100. Not a lovely though, isn’t it?
We would rather have Event2 to Event100 extend Event1 and that’s all. This was the base idea of the code sample presented above for MyActivity.
Now somewhere else in your code there will be a publisher that will do this:
... EventBus.getDefault().post(new DerivedEvent()); ...
And for some reason both onEvent methods in MyActivity will be called! WTF? If you dig into EventBus internals, you will understand why this happens (If you don’t understand this drop me a line). So does it mean we can’t use event inheritance with EventBus? Absolutely not!! The solution is simple: don’t ever subscribe to base event object. This will solve all your problems. i.e.:
...
public abstract class BaseEvent() {}
public final class DerivedEvent1() {}
public final class DerivedEvent2() {}
@Override
public void onEvent(DerivedEvent1 event) {
// Do something with the event, what you normally intended for the base
// event in the previous sample
}
@Override
public void onEvent(DerivedEvent2 event) {
// Do something with the event, as it was the DerivedEvent from the
// previous sample
}
...
Now if you fire the DerivedEvent2:
EventBus.getDefault().post(new DerivedEvent2());
Only the event handle for this event (line 11) will be called.
To prevent inheriting the derived events, label the classes final, and to prevent instantiating the base event classes label them abstract.
Don’t Trust PGGM Pension Fund
The media is filled with recent days reports about how PGGM of the Netherlands, one of the world’s larger pension asset managers, says it is divesting from five Israeli banks it says are involved in financing construction of Jewish settlements in occupied territories.
You can read it all over here, here and here, or Google it.
Unfortunately, PGGM are involved here in one of the biggest lies in the Dutch pension industry, and are only seeking fame in this publicity stunt. If you look at their holdings on Q1 2013 – You will not find there a single Israeli bank as part of their portfolio. That’s right! They never invested in Israeli banks.
I suggest for all Dutch clients that manage their pensions in this company: leave them. Leave them, today. They will also lie to you! Be warned and flee to an honest pension fund, if you don’t want to help them promote their lies around the world.
Efficient Android Code – A Case Study
Just the other day I cam across UC Android’s MSRP parser implementation. I was astonished, left speechless. Gazing paralyzed at the code I resisted the urge to run screaming to the development manager and demand that the author of this gem will be publically hanged on the next weekly happy hour. Instead, being the good soul that i am, I decided to take this code as a test case to demonstrate how can we increase Android code efficiency.
I will try to demonstrate:
- Can we increase this code efficiency? Maintainability? Performance?
- Is it worth making the effort?
Google Secretly Collects WiFi Information
Information leaked from Google headquarters confirms that Google is secretly collecting WiFi information with it’s Android OS installed on millions of Android phones worldwide.
 Senior manager in Google HQ confirmed that the company is using the Android phone built in GPS and WiFi capabilities to record the geographical position of WiFi networks in the phone location. This information is transmitted periodically to Google servers, where it is analyzed and stored in the company’s geographical database.
Senior manager in Google HQ confirmed that the company is using the Android phone built in GPS and WiFi capabilities to record the geographical position of WiFi networks in the phone location. This information is transmitted periodically to Google servers, where it is analyzed and stored in the company’s geographical database.
This information is used to locate a device even without GPS enabled, based on the WiFi networks found in the device neighborhood.
This secret plan was adopted after the public criticism following Google’s Street View data collection policy.
The Tale Of Mittel Street
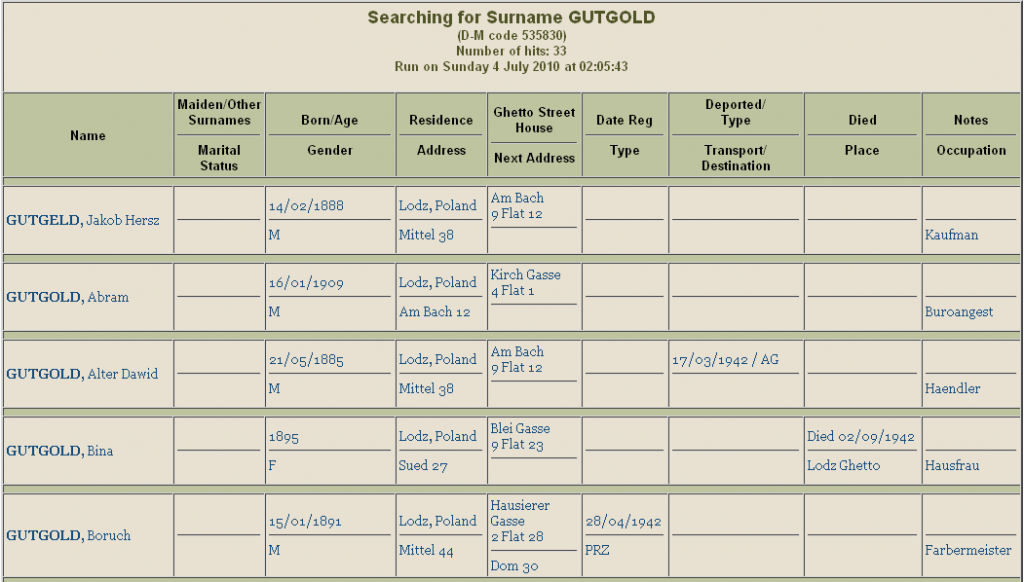
It is a well known secret that I am the family historian. I research the family origin, history and where about. It is also known in our family, that my grand father lost most of his family in the Holocaust. One of his brothers, who died with his family in the Holocaust, was Baruch Gutgold.
So I set out to find some evidence on Baruch Gutgold faith. With today’s modern technology, it is very easy to browse and search many online resources related to family genealogy. One such fine resource is the Jewish Gen site. It was there, in the Lodz Ghetto list (I knew the family origin was in Lodz or it’s surrounding shtetels) that I found this: